
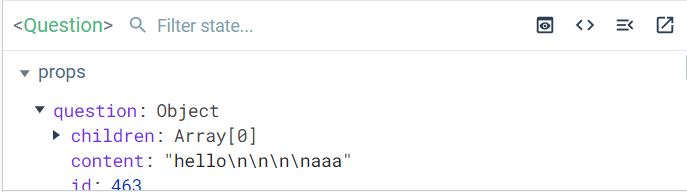
보다시피 서버에서 받은 question.content에는 개행이 담겨있다. 문자열에 \n가 textarea에서 엔터를 쳤음을 의미한다.

하지만 렌더링 해보니 줄 바꿈이 되어 있지 않았다.
구글링해보니 css를 이용해서 해결할 수 있는 문제였다.
문제 해결의 실마리는 언제나 stackoverflow에 있을지니..
https://stackoverflow.com/questions/36729634/rendering-newline-character-in-vuejs
Rendering newline character in VueJS
I'm creating a note app where users can add a note by entering multiline text in a textarea. When I save the note in Firebase it is being saved with newline (\n) characters which I want to visualiz...
stackoverflow.com
https://developer.mozilla.org/ko/docs/Web/CSS/white-space
white-space - CSS: Cascading Style Sheets | MDN
CSS white-space 속성은 요소가 공백 문자를 처리하는 법을 지정합니다.
developer.mozilla.org
그래서 mdn에서 white-space에 대해 찾아봤다.
개행 문자를 공백으로 처리하는 white-space: normal이 기본 css 속성이라 저렇게 줄바꿈 없이 렌더링 된 것이었다.

p 태그에 white-space: pre-line을 적용해줬더니 줄바꿈이 잘 적용되었다.
모든 태그에 이 css를 적용하면 간혹 button 태그 안에 바로 텍스트를 넣었을 경우 코드 상에서의 개행이 버튼 모양을 망가뜨릴 것이다. (버튼이 위로 길어진다)
그러므로 컨텐츠를 p 태그로 잘 감싸고 p 태그에만 white-space: pre-line 를 적용해줄 필요가 있다.
'프로젝트 > 크루트' 카테고리의 다른 글
| vscode에서 template을 사용해서 귀찮음을 줄이자 (0) | 2022.03.18 |
|---|---|
| JPA를 쓰는데 Fk 제약조건 때문에 골머리 썩고 있다면 cascade를 사용해서 쉽게쉽게 갑시다 (0) | 2022.03.10 |
| NuxtLink의 to에 path를 사용하면 params는 못 써요 (0) | 2022.03.09 |
| spring boot + aws s3 (0) | 2022.03.09 |
| nuxt에서 vue 파일에 name을 사용하는 건 의미가 없다 (0) | 2022.03.06 |